Tags are used for categorizing and labeling. Tags may be any color in your color palette, along with their light, primary, dark shades with white text. Check out Bridge's color palette for more information on colors.
Colors
Light
Light Red
Light Yellow
Light Green
Light Blue
Light Indigo
Light Grey
Primary
Red
Yellow
Green
Blue
Indigo
Grey
Dark
Dark Red
Dark Yellow
Dark Green
Dark Blue
Dark Indigo
Dark Grey
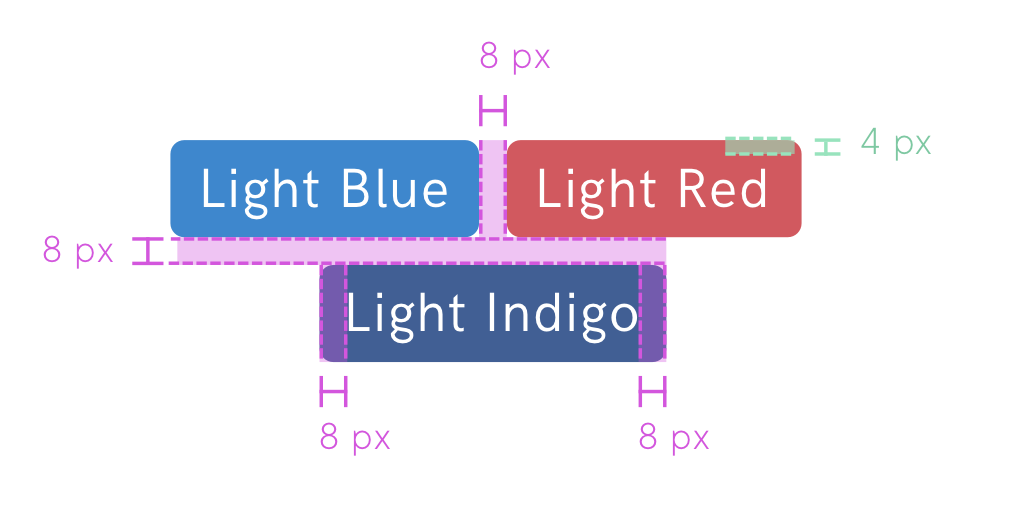
Tags Structure and Spacing

Tags Visual Style
Dimensions
Tags have horizontal padding of 8 px and vertical padding of 8 px. Tags have a default height of 28 px.
Borders
Tags have a border radius of 4 px.
Text
Buttons use body text style.